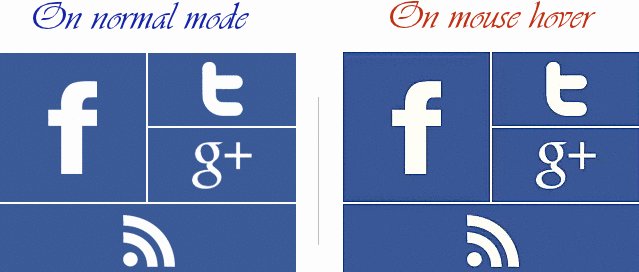
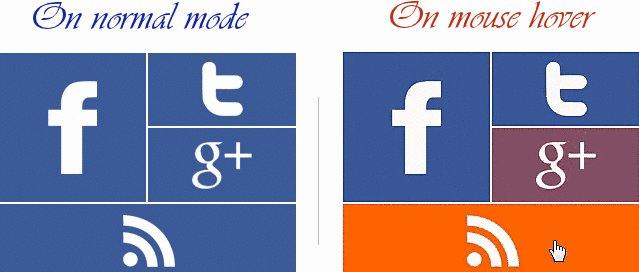
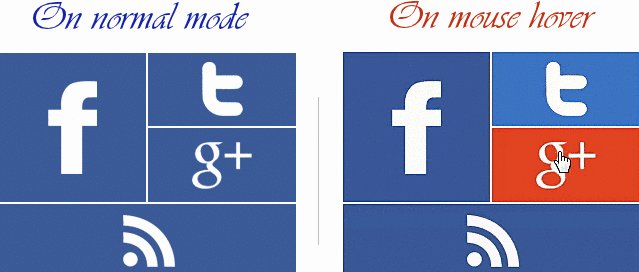
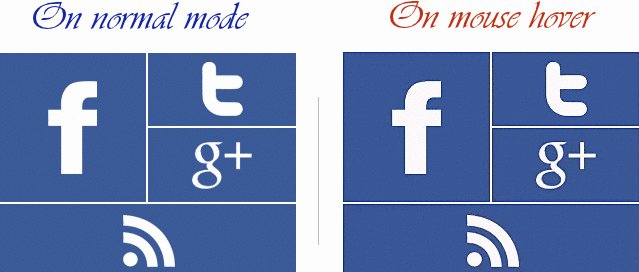
Hasil :
Tutorial :
- masuk akun blogger
- masuk ke edit template >> "expand template widget"
- cari kode ]]></b:skin>
- lalu pastekan kode berikut diatasnya.
.widget-item-control a { display: none;}.widget-item-control a { display: none;}#supportive-seohtc { width: 300px; float: left; margin-top: 10px;}#supportive-seohtc li { position: relative; cursor: pointer; padding: 0!important;}#supportive-seohtc .facebook,.googleplus,.rss,.twitter { position: relative; -moz-transition: all .4s ease-in-out; -webkit-transition: all .4s ease-in-out; -o-transition: all .4s ease-in-out; transition: all .4s ease-in-out; z-index: 5; display: block; float: left; margin: 1px;}#supportive-seohtc .icon { overflow: hidden;}#supportive-seohtc .facebook { width: 147px; height: 150px; background: rgba(59,89,152,1) url(https://lh4.googleusercontent.com/-6tuOBGcpzGc/URPO_I2Yj9I/AAAAAAAAC_0/qBm56PAG1yY/h120/facebook.png) no-repeat center center;}#supportive-seohtc .twitter { width: 148px; height: 74px; background: rgba(59,89,152,1) url(http://3.bp.blogspot.com/-hak4MMDUFy0/UQNWX7ZFzVI/AAAAAAAAFME/1-6Kt65O5Xk/s1600/Twitter.png) no-repeat center center;}#supportive-seohtc .googleplus { width: 148px; height: 74px; background: rgba(59,89,152,1) url(http://2.bp.blogspot.com/-jeIkKF52wSU/UQNX5OwGt-I/AAAAAAAAFMc/xlLSwvc24nk/s1600/google+plus.png) no-repeat center center;}#supportive-seohtc .rss { width: 299px; height: 74px; background: rgba(59,89,152,1) url(http://4.bp.blogspot.com/-Ebrw9duZtTI/UQNTcS_wDHI/AAAAAAAAFLk/XPBiCPYENEg/s1600/rss.png) no-repeat center center;}#supportive-seohtc li:hover .facebook { background-color: #3468B6; -moz-transition: all .1s ease-in-out; -webkit-transition: all .1s ease-in-out;}#supportive-seohtc li:hover .twitter { background: rgba(64,153,255,1) url(https://lh6.googleusercontent.com/-gp5q_y7kibQ/URPO_I6-sKI/AAAAAAAAC_w/twhFzlX2p1c/h120/Twitter.png) no-repeat center center; -moz-transition: all .1s ease-in-out; -webkit-transition: all .1s ease-in-out;}#supportive-seohtc li:hover .googleplus { background: rgba(228,69,36,1) url(https://lh6.googleusercontent.com/-5-00TE6gtvM/URPO_ALyNwI/AAAAAAAAC_4/A4Dr7Hg7C6A/h120/google+plus.png) no-repeat center center; -moz-transition: all .1s ease-in-out; -webkit-transition: all .1s ease-in-out;}#supportive-seohtc li:hover .rss { background: rgba(255,102,0,1) url(https://lh4.googleusercontent.com/-NjlbntNHzFI/URPPCHuQ_XI/AAAAAAAADAI/S2lzrz6uZ0c/h120/rss.png) no-repeat center center; -moz-transition: all .1s ease-in-out; -webkit-transition: all .1s ease-in-out;}- kemudian masuk kemenu
- add widget >> HTML/javascript
- pastekan kode berikut
<ul id='supportive-seohtc'></ul> - Note : ganti link dengan link akun anda.
- simpan perubahan
- lalu lihat hasilnya
~ Happy Blogging - Ega Ariya Dirgantara ~


This comment has been removed by the author.
ReplyDelete